form
- 데이터를 서버에 제출하기 위해 사용하는 태그이다.
- 기본 속성
- action: form을 처리할 서버의 URL
- search,
- method: : form을 제출할 때 사용할 HTTP 메서드
- GET, POST, DIALOG
- enctype: method가 post인 경우 데이터의 유형
- action: form을 처리할 서버의 URL
<form action="/search" method="GET" class="form-example">
</form>input
- 입력 데이터 유형과 위젯이 제공된다.
- 입력칸 생성
- name
- value
- required, readonly, autofocus, autocomplete, disabled 등
<form action="/search" method="GET">
<input type="text" name="q">
</form>input label
- label을 클릭하여 input(입력란)에 초점을 맞추거나 활성화 시킬 수 있다.
<label for="agreement">User name: </label>
<input type="checkbox" name="agreement" id="agreement">즉, 화면에 보이는 'User name' 텍스트를 클릭하여도 입력칸(input) 혹은 선택란에 선택이 가능하도록 하는 것이다.
label 사용 시 input의 id와 label for를 연결해야 한다. (같은 값 작성)
Value(값)이 name(이름)으로 매핑되어 서버에 전송하는 것이다.
input 유형
- 각 해당 유형이 아닐 시 유형에 맞는 input을 입력하도록 메세지를 띄운다.
- text
- password
- number
- file
- 선택 항목
- checkbox
- radio
<input id="html" type="checkbox" name="language" value="html">Bootstrap
CDN links를 불러온다.
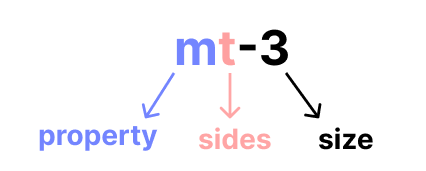
spacing

<div class="mt-3 ms-5">bootstrap-spacing</div>property
- m
- margin
- m-1 = 0.25rem = 4px
- m-2 = 0.5rem = 8px
- m-3 = 1rem = 16px
- m-4 = 1.5rem = 24px
- m-5 = 3rem =48px
- margin
- p
- padding
sides
- t
- margin-top, padding-top
- b
- margin-bottom, padding-bottom
- s (start)
- side
- margin- left, margin-right
- padding-left, padding-right
- side
- e (end)
- margin- left, margin-right
- padding-left, padding-right
- x
- left, right
- y
- top, bottom
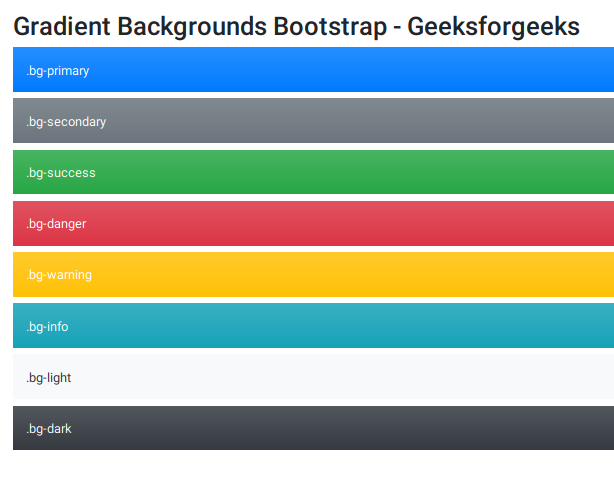
color

배경과 폰트 색을 지정해준다.
<h2>Color</h2>
<div class="bg-primary">파랑</div>
<div class="bg-secondary">회색</div>
<div class="bg-danger">빨강</div>
<p class="text-success">초록색 글씨</p>
<p class="text-danger">빨간색 글씨</p>Text
Text alignment
- text-start
- text-center
- text-end
- fw-bold
Font size
- fs-1, fs-2, etc
Font weight and italics
- fw-normal
- fw-light
- fst-italic
Display
- display: inline
<div class="d-inline p-2 text-bg-primary">d-inline</div>- d-print-inline-block
- d-print-block
Flex
기본 형식
<div class="d-flex"></div>flex-row
<div class="d-flex flex-row mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>3개의 item들을 좌측 정렬한다.
flex-column
<div class="d-flex flex-column mb-3">
<div class="p-2">Flex item 1</div>
<div class="p-2">Flex item 2</div>
<div class="p-2">Flex item 3</div>
</div>3개의 item들을 세로로 정렬한다.
Justify content
<div class="d-flex justify-content-start">...</div>
<div class="d-flex justify-content-end">...</div>
<div class="d-flex justify-content-center">...</div>
<div class="d-flex justify-content-between">...</div>
<div class="d-flex justify-content-around">...</div>
<div class="d-flex justify-content-evenly">...</div>Align items
<div class="d-flex align-items-start">...</div>
<div class="d-flex align-items-end">...</div>
<div class="d-flex align-items-center">...</div>
<div class="d-flex align-items-baseline">...</div>
<div class="d-flex align-items-stretch">...</div>Grow and shrink
<div class="d-flex">
<div class="p-2 flex-grow-1">Flex item</div>
<div class="p-2">Flex item</div>
<div class="p-2">Third flex item</div>
</div>화면을 꽉 채운 좌측 정렬 구성이다.
Wrap
<div class="d-flex flex-wrap">
...
</div>'Front-End' 카테고리의 다른 글
| [이론] Javascript 문법 (변수, 조건문) (0) | 2022.09.15 |
|---|---|
| [이론] Javascript 기초 (0) | 2022.09.15 |
| [Front-End] 화면구현 기초 2 (0) | 2022.09.04 |
| [Front-End] 화면구현 기초 1 (0) | 2022.09.04 |
| CSS Position, Flex (0) | 2022.08.31 |